Accordion
CdrAccordion, CdrAccordionGroup
Vertically-stacked list that allows users to expand and collapse additional content
# Overview
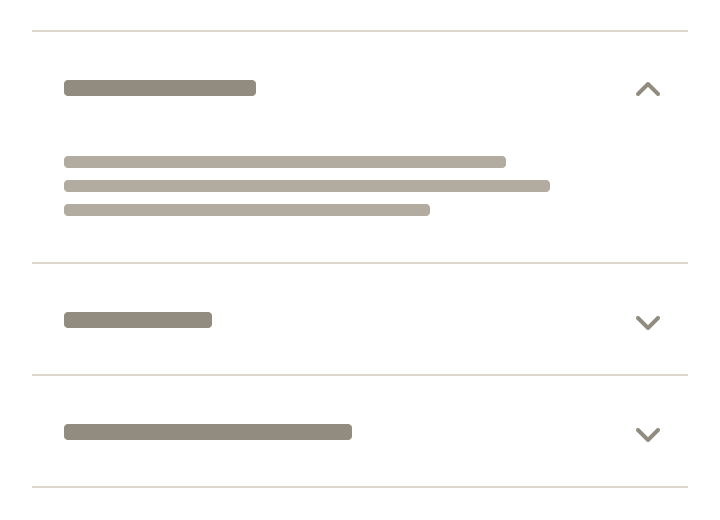
# Default (Medium)
Section borders expand to full width of container.
# Compact (Small)
Reduced spacing around title and content body. Also, smaller font sizes resulting in overall denser display of content.
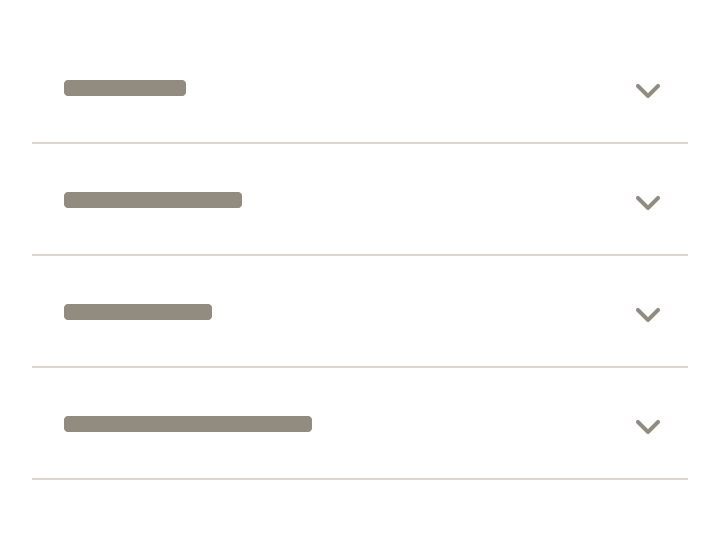
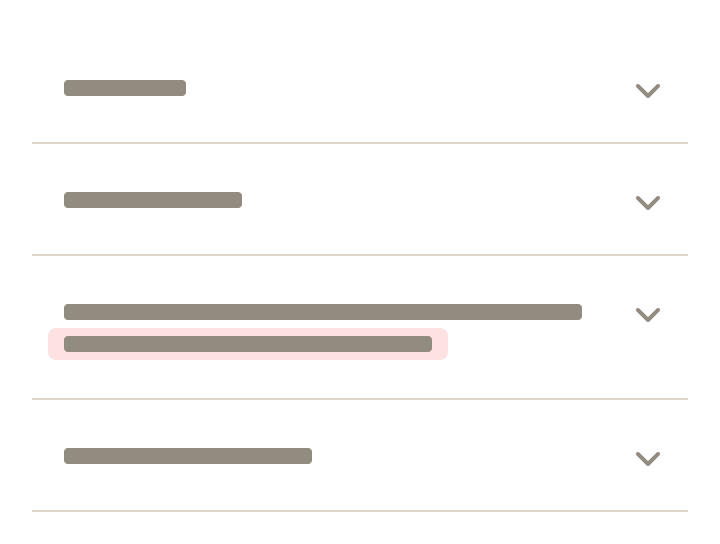
# Border Aligned
Border aligns to the title text and expand/collapse icon.
# Content Spacing
Optionally remove content spacing (css padding) from the accordion content for applications needing more design flexibility.
# Dynamic Accordions
In order to render a dynamic list of accordions, for example using data retrieved from a back-end API, you will need to use this.$set or some other Vue method to make the array of accordion data reactive. This can also be used to avoid creating an individual data attribute for every accordion and instead track their state with an array of booleans.
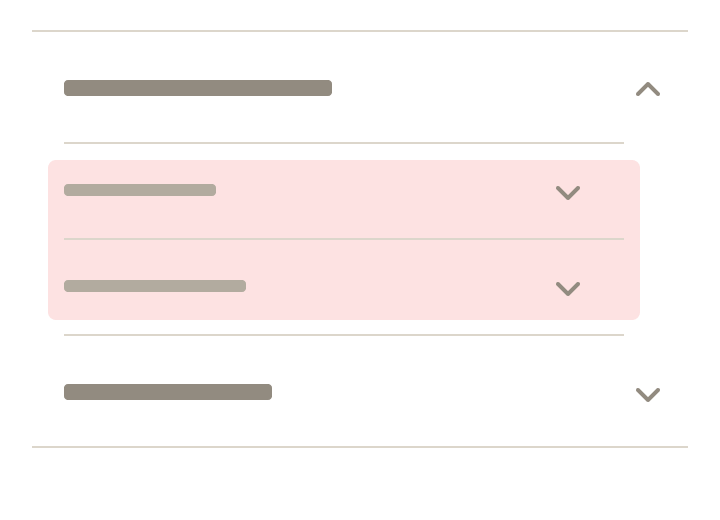
# Unwrapped
The unwrap property of CdrAccordionGroup can be used to render the accordion content in an "unwrapped" state. This property accepts either a boolean toggle or a list of breakpoints.
# Accessibility
To ensure that usage of this component complies with accessibility guidelines:
- Provide descriptive label for accordion header
- Be aware that embedding lengthy content in an accordion can be disorienting. When the accordion header expands, it can give the appearance of moving to another page
This component has compliance with WCAG guidelines by:
- Providing keyboard interactions to:
- Expand and collapse accordion headers
- Navigate and reverse navigate through the accordion headers
- Generating ARIA tags for accessibility, specifically
aria-controls,aria-expanded, andaria-hidden
# Guidelines
# Use When
- Providing users more content within the same layout
- Displaying content that is directly related, or supplemental, to the main subject of the page
- Designing with limited vertical space and there is enough content to condense
# Don't Use When
- Linking a title to another page. Instead, use Links
- Designing with sparse content. Instead, use Lists
- Content is lengthy. Instead, use Tabs
# The Basics
- Use on either light or dark backgrounds. Background color is provided for both
- Content within accordions can include text, photos, graphics, or other components (i.e. links, buttons, tables)
# Content
- Order the accordion titles by priority and importance
- Keep titles short to avoid wrapping at smaller viewports
- Use sentence case for titles
- Use short titles for accordion labels to avoid wrapping
- Always include a title, icon, and subsequent content for each section. All are required
# Anatomy
- Position interactive elements (i.e. Select, Button, Link) within the container far enough from the title area to avoid accidental collapsing
# Behavior
- Entire title area is clickable, including icon and background
- Never nest accordions within themselves
# Show and Hide
- Revealing the first accordion section is recommended
- Other accordion sections are all hidden by default, however it is possible to specify that:
- All accordion sections are revealed when page is displayed
- A specific accordion section is revealed with remaining accordion section closed
- Sections do not automatically collapse when another is expanded
# Do / Don't




# Responsiveness
- Accordion style can change variant based on breakpoint. Example: Default at MD/LG can change to Compact and Border-Aligned at XS/SM
- Switching between the Tab component and the Accordion component is not supported in Cedar components library
- Do not replace the Accordion component with the Tab component at different breakpoints
# API
View it on Github: https://github.com/rei/rei-cedar-vue-2/tree/next/src/components/accordion# Props
id
name
string
type
N/A
default
Unique id required.
level
name
string, number
type
N/A
default
Set the heading that wraps the button to the appropriate level for the page. This aids in accesibility and navigaiton for keyboard users.
opened
name
boolean
type
false
default
Toggle to open/close the accordion.
compact
name
boolean
type
false
default
Sets the compact style.
borderAligned
name
boolean
type
false
default
Sets the border-aligned style.
contentSpacing
name
boolean
type
true
default
Sets the content spacing style
# Slots
Find more information about using Slots in the article Installing Cedar.
label
name
Sets the readable text on the CdrAccordion button.
default
name
Slot for the CdrAccordion content.
# Events
accordion-toggle
name
event
arguments
$emit event fired on CdrAccordion toggle.
# Usage
CdrAccordion emits an event when its button is clicked. Use an event listener to toggle the value of the opened prop to open or close the accordion.
<template>
<cdr-accordion
id="item"
level="3"
:compact="true"
:opened="opened"
@accordion-toggle="opened = !opened"
>
<template #label>
Click me to show content!
</template>
This content is revealed when the accordion is opened.
</cdr-accordion>
</template>
<script>
export default {
...
data() {
return {
opened: false
}
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# Accordion Groups
Accordion has a complementary wrapping component CdrAccordionGroup which should be used when creating a group of accordions. CdrAccordionGroup has no API and simply acts to enhance a11y and keyboard interactions for the group.
Creating groups can be useful if, for instance, you wanted to close the other accordions when one is opened.
<cdr-accordion-group>
<cdr-accordion
v-for="(item, index) in grouped"
:id="item.id"
level="2"
:border-aligned="true"
:opened="item.opened"
:key="item.id"
@accordion-toggle="updateGroup(index)"
>
<template #label>
{{ item.label }}
</template>
{{ item.content }}
</cdr-accordion>
</cdr-accordion-group>
<script>
export default {
...
data() {
return {
grouped: [
{
label: 'These are border-aligned',
content: 'These accordions will only allow one open at a time.',
opened: false,
id: 'linked1',
},
{
label: 'And they are also linked',
content: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. ',
opened: false,
id: 'linked2',
},
{
label: 'To close others when one is opened',
content: 'These accordions will only allow one open at a time.',
opened: false,
id: 'linked3',
},
],
}
},
methods: {
updateGroup(index) {
const { opened } = this.grouped[index];
if (opened) {
// closing opened accordion
this.grouped[index].opened = false;
} else {
// open closed accordion. close all others.
for (let i = 0; i < this.grouped.length; i += 1) {
this.grouped[i].opened = index === i;
}
}
},
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60