Breadcrumb
CdrBreadcrumb
Navigation used to reveal a page’s location within the site hierarchy
# Overview
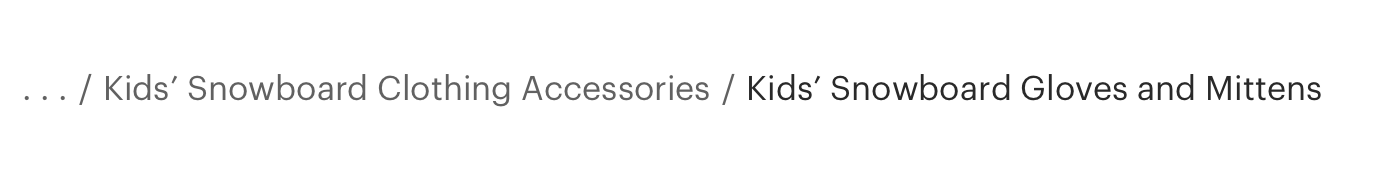
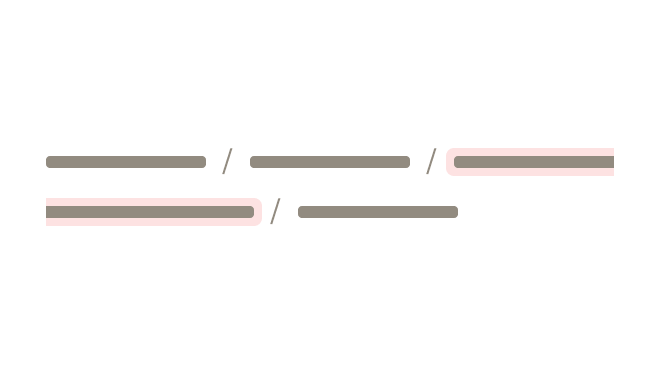
# Truncated (Default)
Long breadcrumb path shortened to display the last 2 items with hidden links indicated by ellipsis.
# Untruncated
Complete breadcrumb string with all items visible.
# Custom Navigation
Can be used to override the default link navigation behavior inside a breadcrumb.
# Accessibility
To ensure that usage of this component complies with accessibility guidelines:
- Indicate the current page location within a hierarchy using breadcrumbs
- Do not include the current page in breadcrumb path because the
aria-currentattribute is not defined for the last item
This component has compliance with WCAG guidelines by:
- Using text color with a Level AA contrast ratio of 4.5:1 contrast between the text color and the background but only when displayed on light backgrounds
- Defining the attribute
aria-label="Breadcrumb"in the<nav>element to identify the structure ofcdr-breadcrumbas a breadcrumb path for assistive technologies - Defining that the ellipsis button contains the
aria-expanded="false"attribute when the user has the ability to expand the breadcrumb path - Applying focus to the first breadcrumb item when the ellipsis button is clicked
# Guidelines
# Use When
- Helping users understand where they are within the site hierarchy
- Providing a shortcut to explore similar products within common parent categories
# Don’t Use When
- Displaying a top-level page, such as a home or high-level category page
- Linking to previous steps of a sequential process
# The Basics
Breadcrumbs provide context and a sense of place. This is especially important on a small screen, where other orienting content isn’t visible.
- Include the full location path data once and only once in the code
- Always retain the full location path in page markup, even if shortened due to responsive styling
- Display the complete breadcrumb path—not just the previous item—when an ellipsis is clicked or tapped
- When full breadcrumbs path is displayed, it may wrap to 2 or more lines
- Avoid displaying breadcrumbs on non-white backgrounds
- Refer to API documentation for how to customize breadcrumb truncation width
# Content
- Always align breadcrumb labels with page names that are the destination of that breadcrumb
- Incorporate keywords into page names and breadcrumbs to improve SEO
- Align breadcrumb labels with words customers use while searching for products, events, adventures, or expert advice
- Never include the current page in a breadcrumb path. Instead, display that label only as a page title
- Guidelines for applying breadcrumb category names are found in the REI Navigation Standards: Breadcrumbs (opens new window) article
- For items in multiple categories and no primary path has been identified, display the most relevant path:
- If an article lives in both Hiking and Camping, and the user browsed to the article through Hiking, show the breadcrumb that includes Hiking
- If the user browsed to the same article through Camping, show the breadcrumb that includes Camping
- If the user landed on the article from a Google search, show either category as a breadcrumb
# Behavior
- Emphasize breadcrumb hover states with an underline

# Do / Don't


# Truncation
Indicate hidden links using an ellipsis.

Truncate breadcrumbs left to right to show the final two links in the trail, so that at least the parent and grandparent are always visible.


# Avoid Customization




# Resources
# API
View it on Github: https://github.com/rei/rei-cedar-vue-2/tree/next/src/components/breadcrumb# Props
items
name
array
type
N/A
default
Sets the array of a breadcrumb object containing a 'url' and 'name' property.
truncationEnabled
name
boolean
type
true
default
Controls the ability to truncate the entire breadcrumb path. If this value is false, truncation will no longer occur.
Note: Truncation only occurs if the items collection contains more than 2 items and the value is set to truncationEnabled=true.
# Events
navigate
name
breadcrumb, event
arguments
$emit event fired when a breadcrumb item is clicked. `e.preventDefault()` may be used to override the default link navigation.
# Component Variables
# Usage
The items property requires an array of objects, in the format shown above. Notable values include:
item.url(optional) string where the breadcrumb item segment links when clicked or tappeditem.name(required) string for the breadcrumb text item segment
The array must be ordered appropriately from low index rendered on the left, to high index on the right.
The below example shows alternatively setting items using an array literal.
<cdr-breadcrumb
:items="[
{item:{url:'', name: 1}},
{item:{url:'', name: 2}},
{item:{url:'', name: 3}}
]"
/>
2
3
4
5
6
7
Use truncationEnabled to disable the truncation functionality. The example below shows truncation being disabled.
<cdr-breadcrumb
:truncation-enabled="false"
:items="[
{item:{url:'', name: 1}},
{item:{url:'', name: 2}},
{item:{url:'', name: 3}}
]"
/>
2
3
4
5
6
7
8