Typography
# Guidelines
# Typefaces
Cedar supports two primary brand typefaces: Stuart and Graphik. Each play a specific role in our typographic system. While Graphik is available to consumers outside the co-op, Stuart is licensed and proprietary to REI.
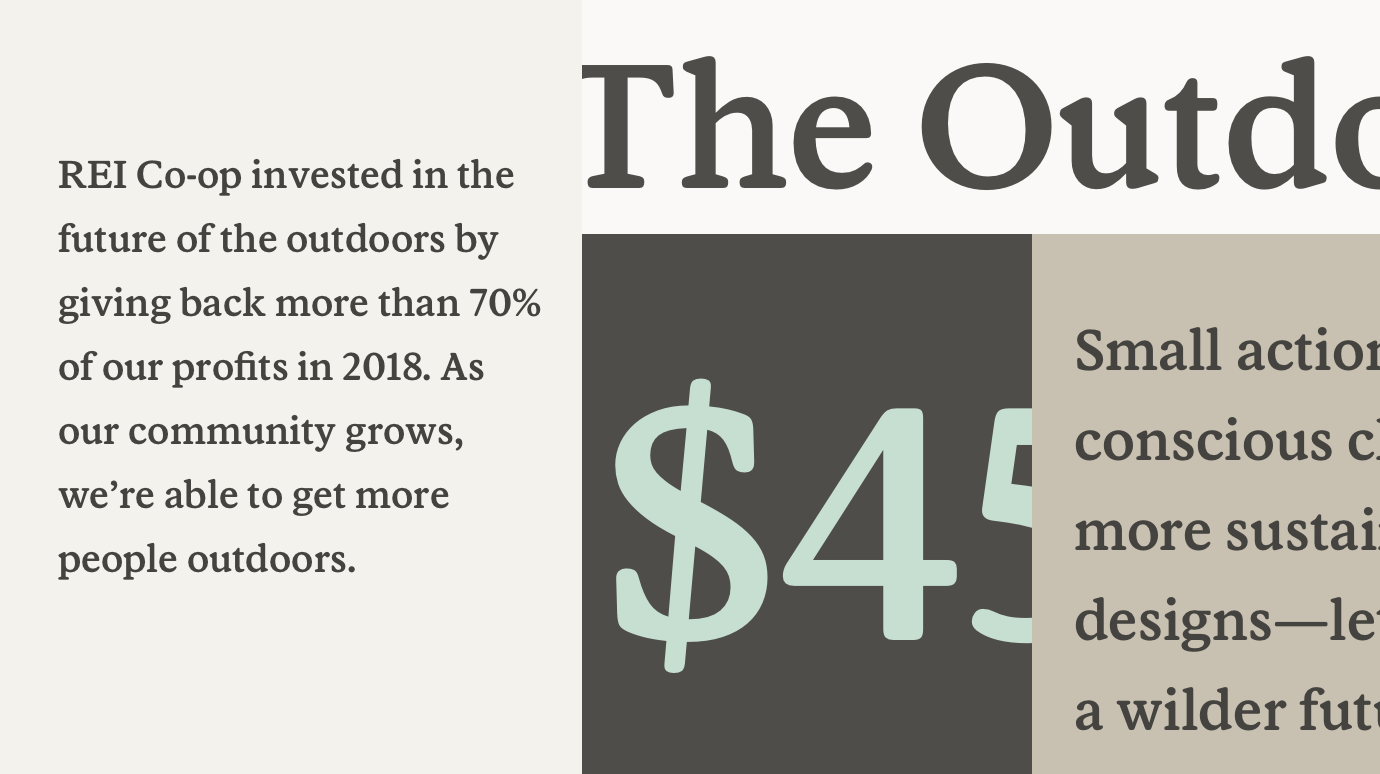
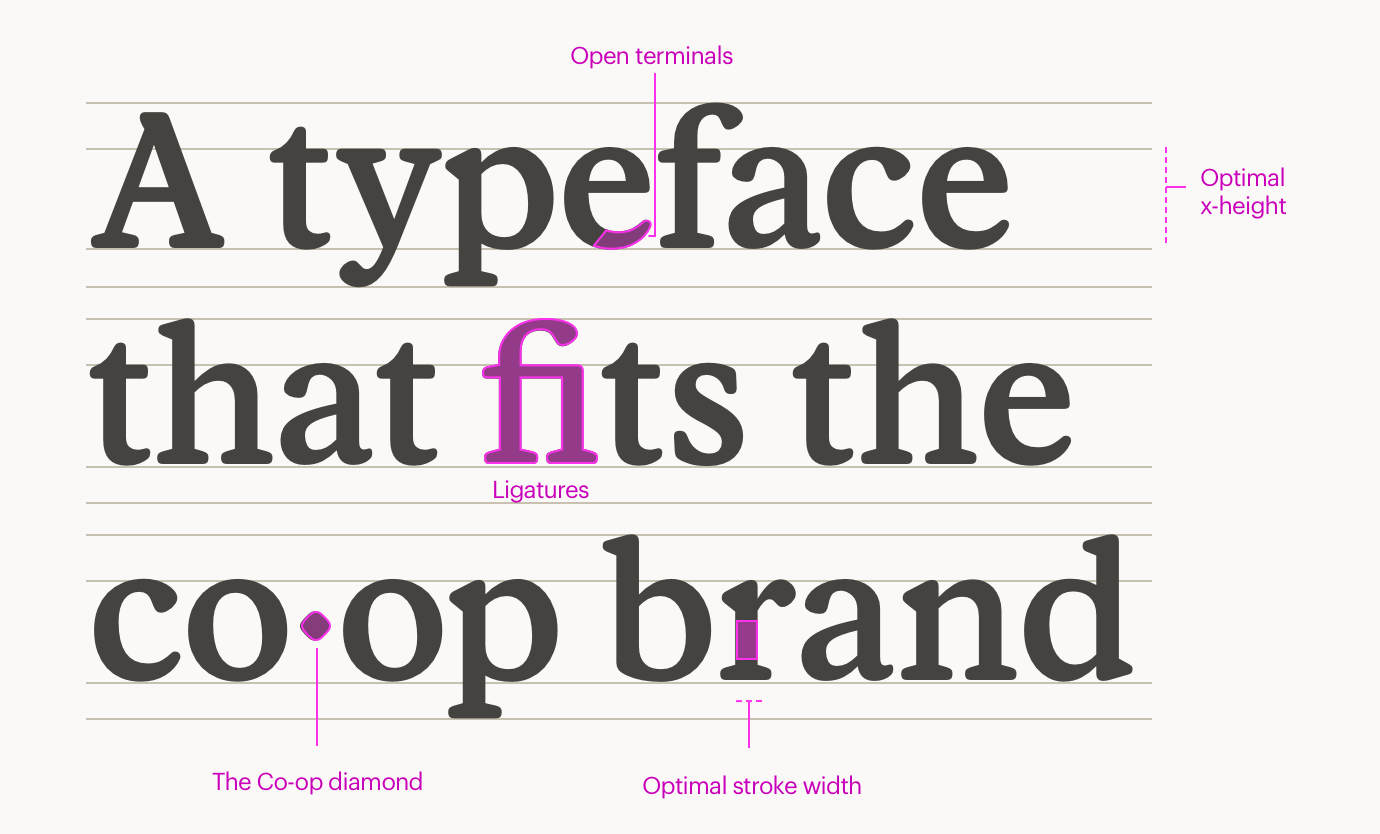
# Stuart
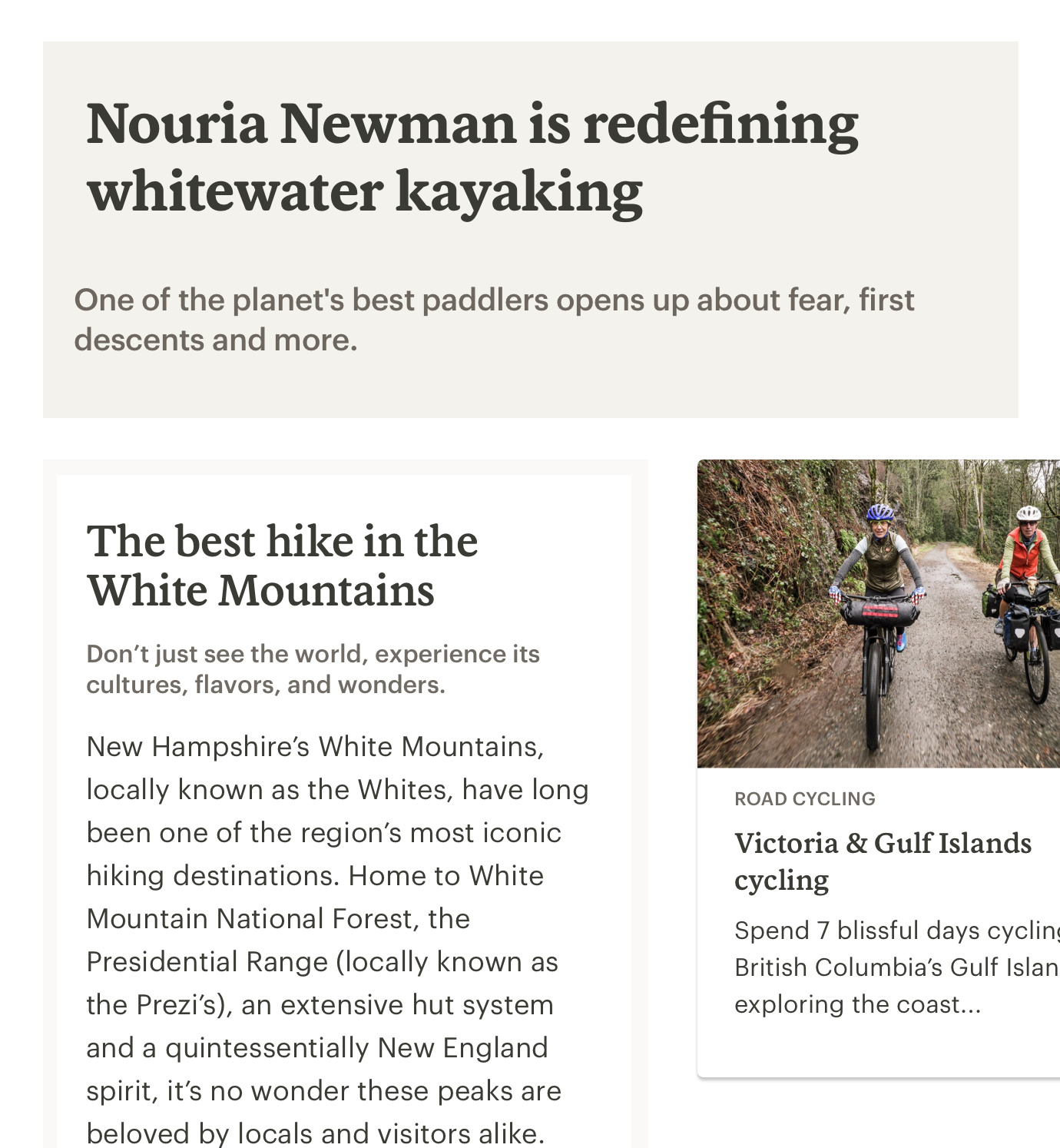
Designed exclusively for the co-op, Stuart was influenced by the U.S. National Park Service signage. Modeled after Plantin, Stuart embraces the same softness in both structure and finish and its warm character balances well with the clean simplicity of Graphik.

# Features
Accessibility was front-of-mind during the development of Stuart. Accessible typefaces are inherently optimized for mobile usage.

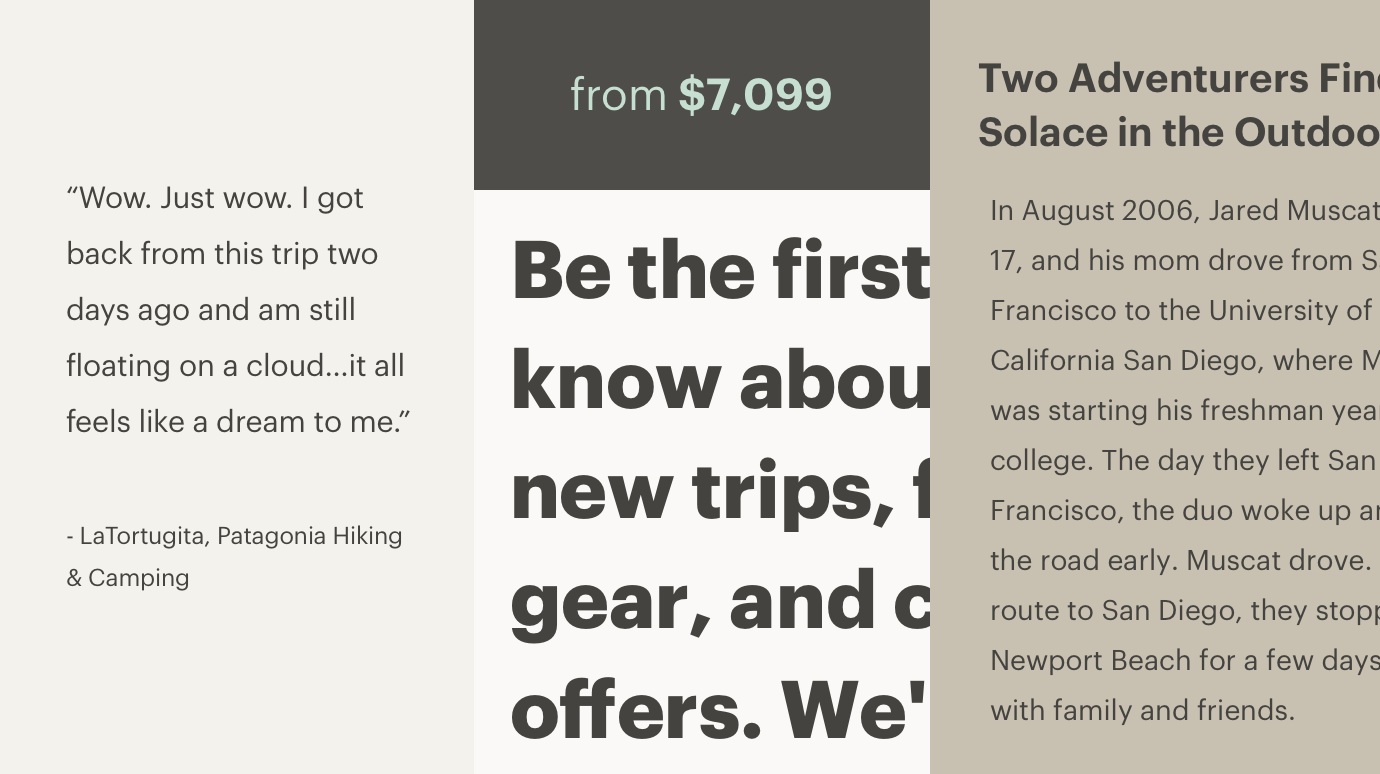
# Graphik
Graphik is a sans-serif typeface designed by Christian Schwartz and released through Commercial Type in 2009. Inspired by the lesser known grotesques and geometric sans-serifs, Graphik’s lower stroke contrast and a generous x-height lend it great versatility. Graphik is used for high-function or less-expressive moments.

# Type Scale
The typographic scale manages the font sizes used within Cedar. All type styles are derived from this scale.

# Font Families
Cedar typography references two distinct font stacks: a serif and a sans-serif. Our default display preference always prioritizes Stuart and Graphik. Local fonts act as fallbacks should a brand font fail to load.
Serif
font-family: Stuart, Georgia, serif
Sans-serif
font-family: Graphik, 'Helvetica Neue', sans-serif
# Fallbacks
If everything goes right, REI Stuart will load. If it doesn’t, the serif font displayed on Apple and Microsoft platforms will be Georgia. At the same time, Android devices will display Noto Serif and Linux devices will display Liberation Serif.
It’s a similar story for sans-serif fonts. Graphik will display if there are no hiccups. If it fails to load, Apple devices will display Helvetica Neue while Microsoft platforms will display Arial. Android devices will display Roboto and Linux devices will display Liberation Sans.
# Supported Languages
Both Stuart and Graphik support the standard Western European languages.
Coverage:
- Italian, Spanish, Portuguese, French, German, Dutch, English, Danish, Swedish, Norwegian, and Icelandic
# Resources
The distribution of brand fonts are managed through REI’s Self Service application.
# Type Guidelines
# Size
Font size selection directly impacts both readability and comprehension. Type styles are pre-optimized.

# Type Pairing
To create the appropriate contrast and hierarchy, use a mix of Stuart and Graphik—the latter typically plays a supporting role.

# Font Style
# Italics
Users with certain disabilities like dyslexia might have difficulty making out italicized words. Only use italics if necessary and never for critical user flows.


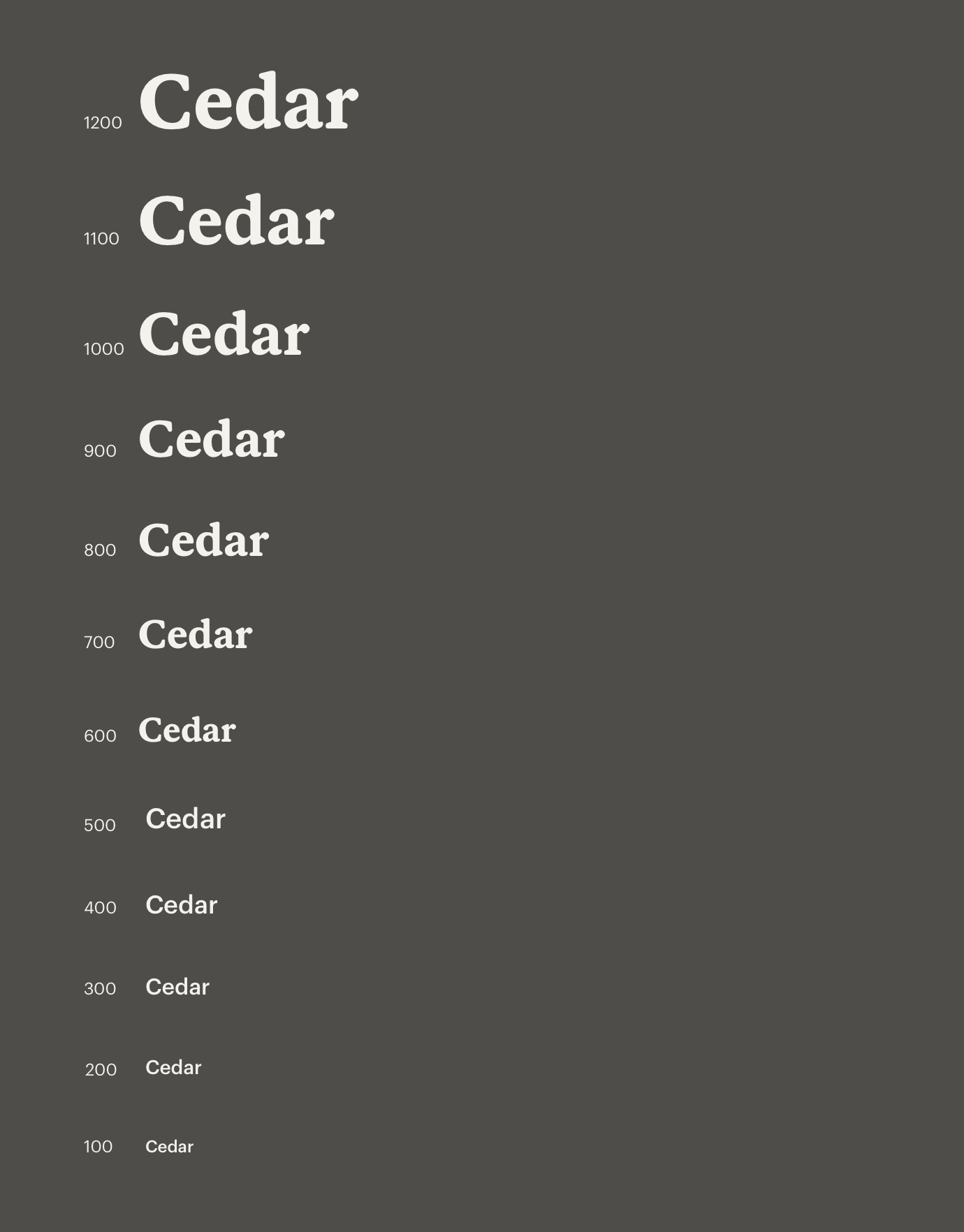
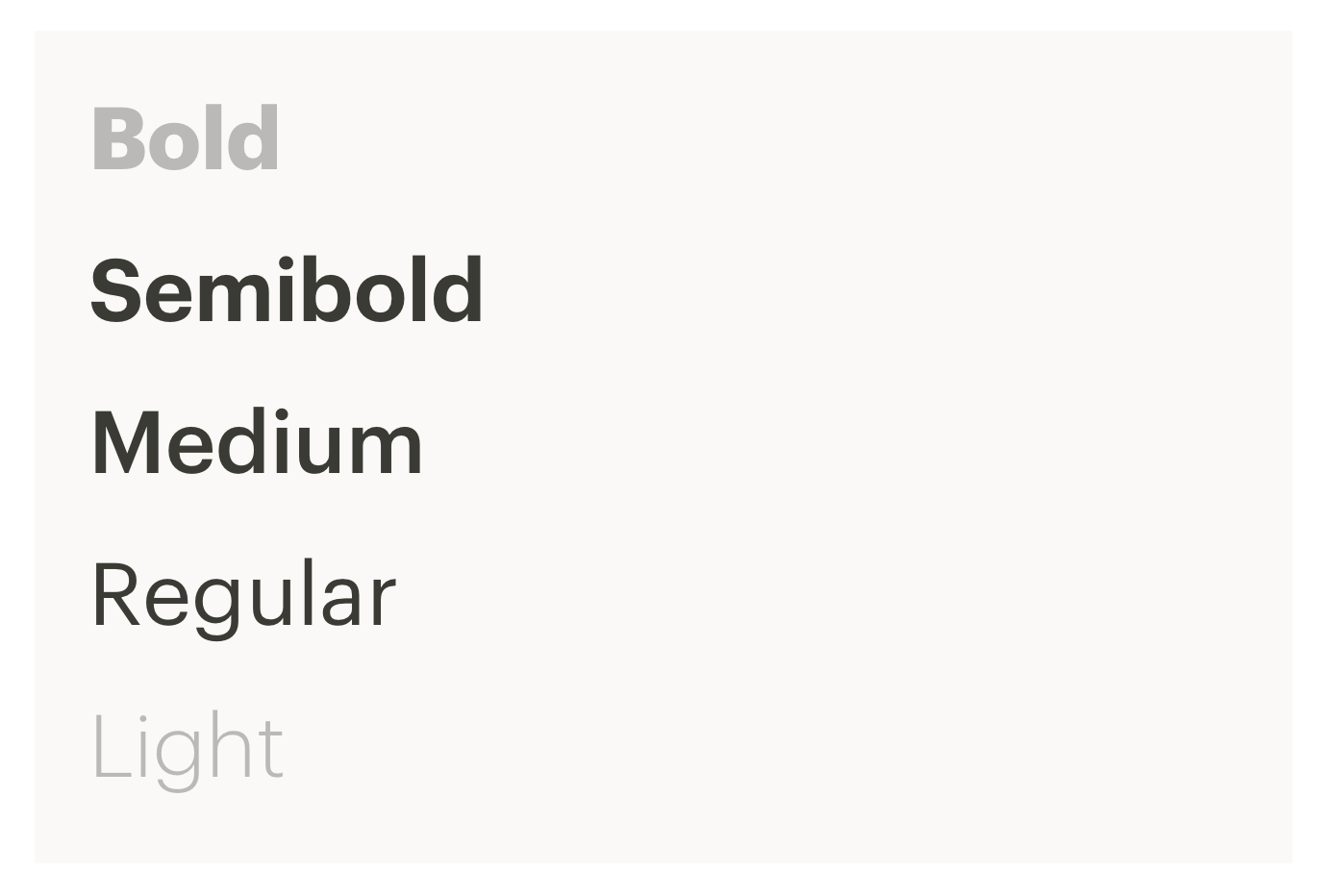
# Font Weight
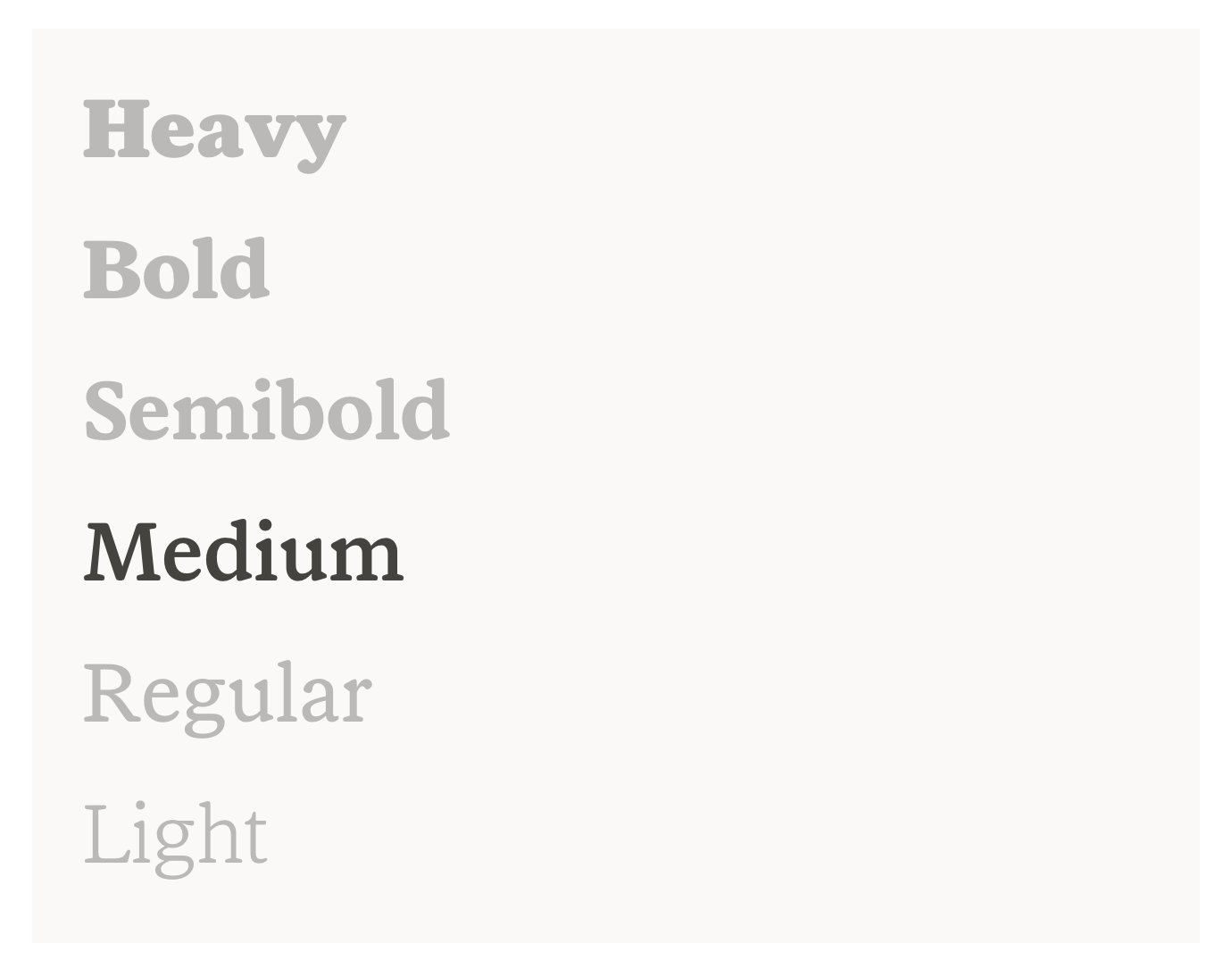
From refined to playful, Stuart’s personality becomes increasingly casual as it gets heavier. While six weights are included in the Stuart family, medium is preferred for most situations.

The Graphik family includes five weights. Preferred choices are: regular, medium, and semibold. Regular is appropriate for most applications.

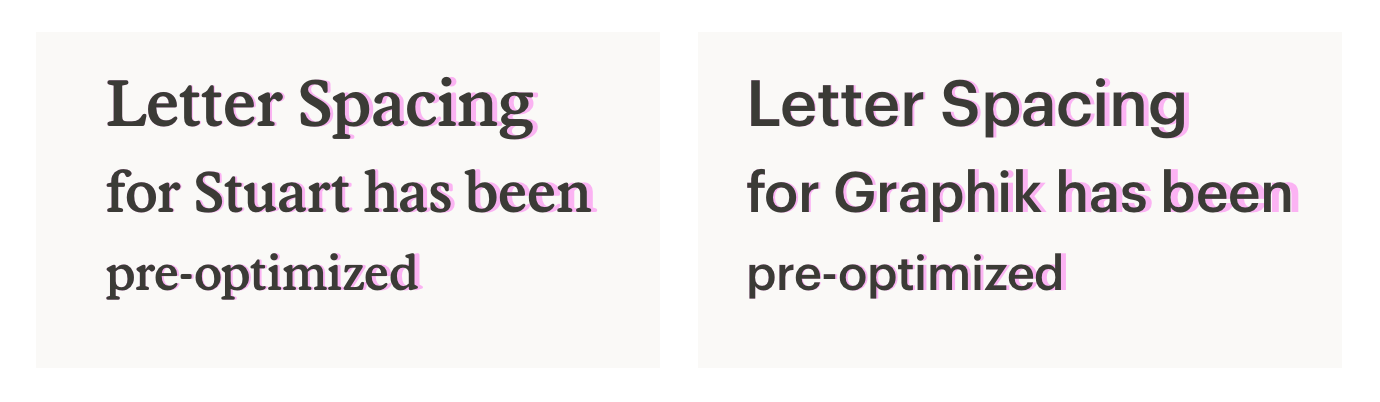
# Letter Spacing
Stuart and Graphik were both designed with looser tracking to improve readability at smaller sizes. In code-driven environments, tracking is known as letter spacing. To best support the widest range of sizes, the letter spacing of text styles have been pre-optimized.

# Alignment
For optimum legibility, it’s important to establish a strong vertical alignment. All text should be left-aligned whenever possible. Some exceptions include single words and short headlines. Never left and right justify text.




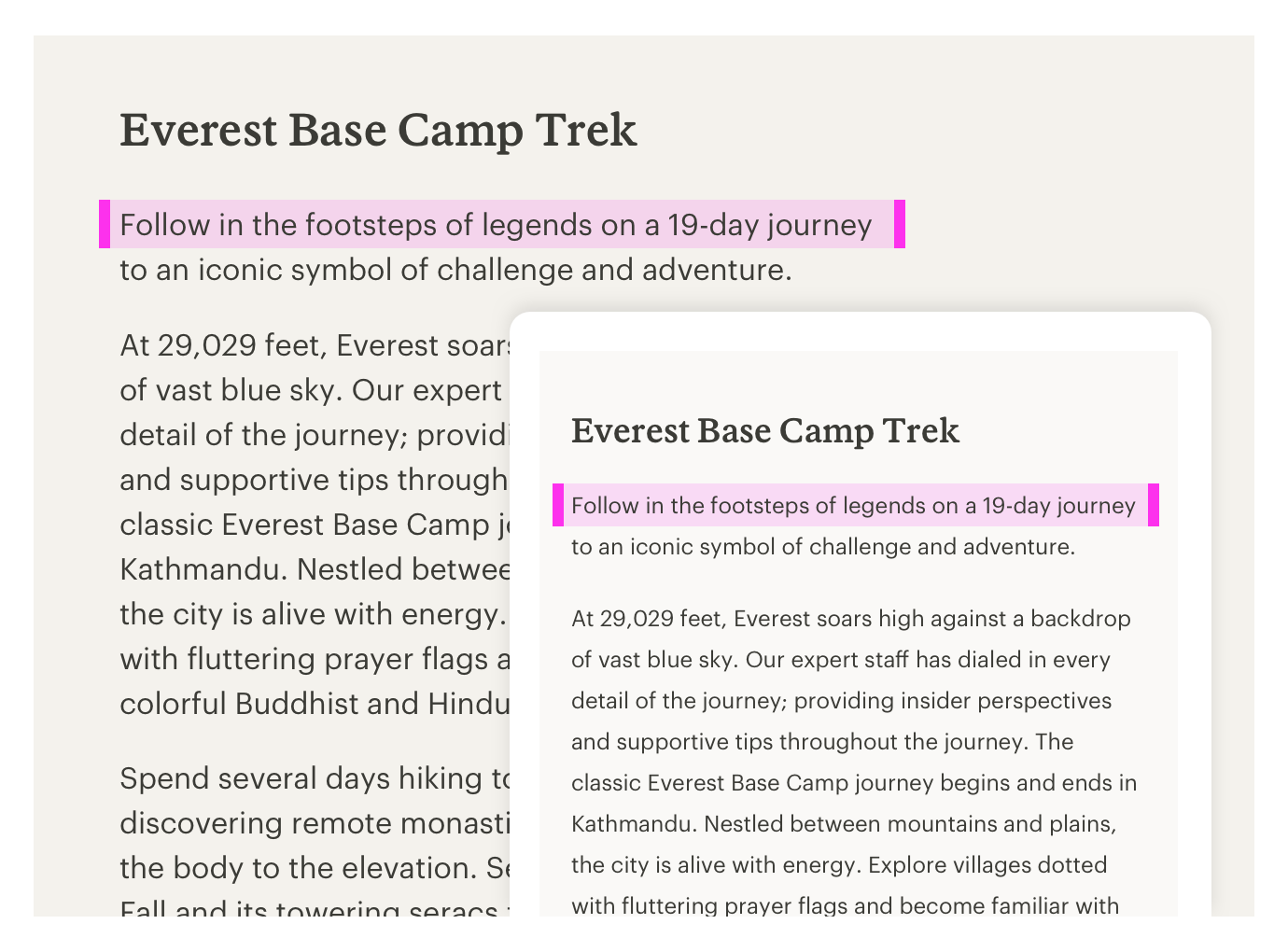
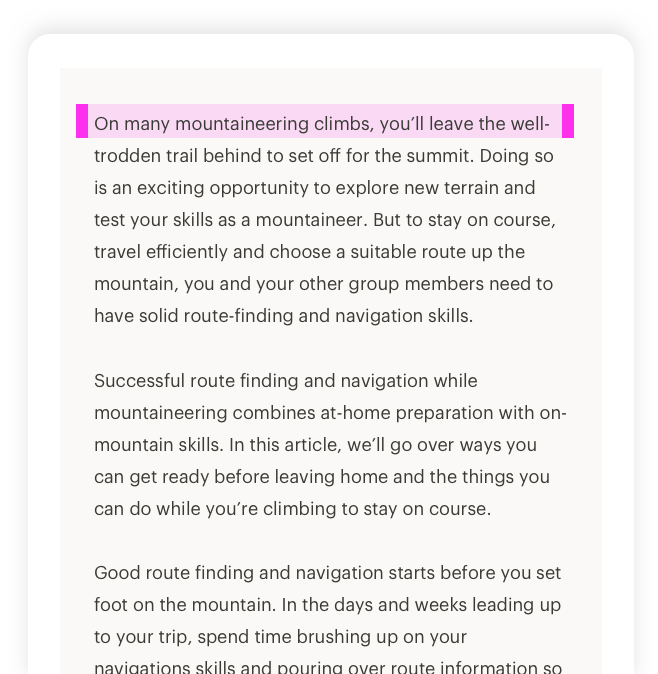
# Line Length
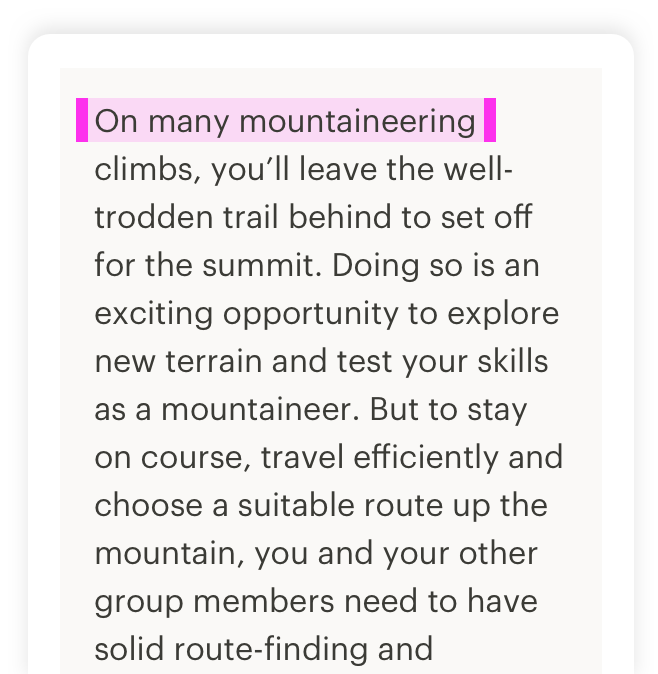
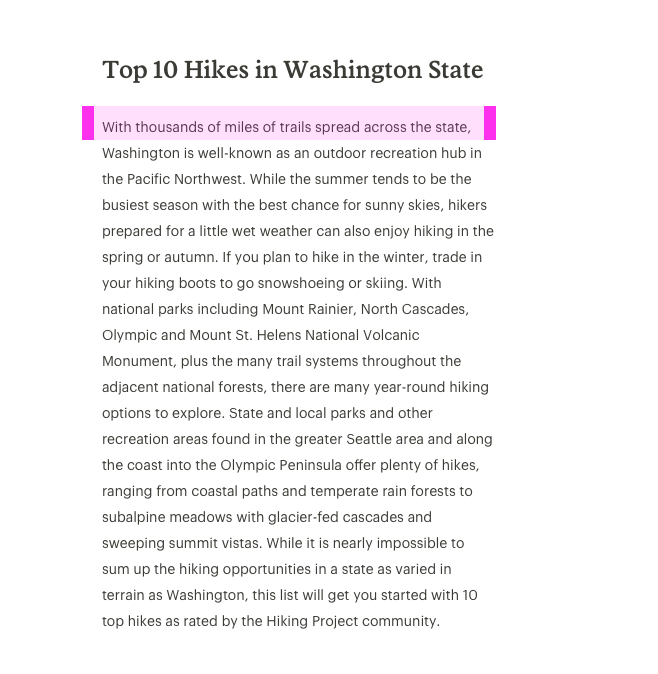
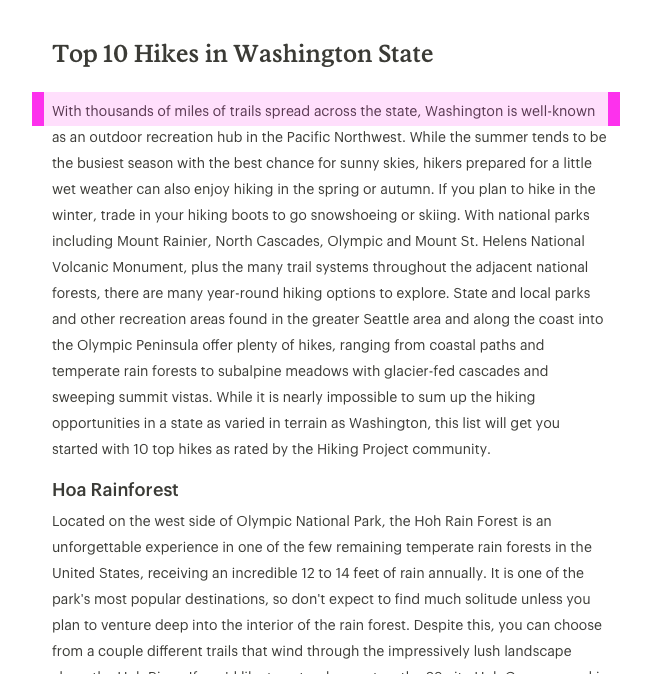
An optimal length, or measure, of a line of copy is 50 to 60 characters. Line lengths more than 80 characters are discouraged.





# 1.4.8 Visual Presentation (AAA)
For people with certain reading of vision disabilities, long lines of text can become a significant barrier. They have trouble keeping their place and following the flow of text. Having a narrow block of text makes it easier for them to continue on to the next line in a block. Lines of copy should not exceed 80 characters or glyphs.