Caption
CdrCaption
Provides further context and attribution for a figure or media asset such as an image, video, or chart
# Overview
# Default (Medium)
Caption aligns to the left alongside the body copy with inset padding. Default caption includes summary and credit.
# Summary
Summary has same CSS styles as the default; however, only the summary element is displayed.
# Credit
Credit has same CSS styles as the default; however, only the credit element is displayed.
# Caption with Image
The captions component is text-only; however, it is meant to be displayed in the context of a media object.
# Accessibility
To ensure that usage of this component complies with the accessibility guidelines, do the following:
- Use captions sparingly and only with accompanied media
- Do not use caption text styles for body copy. It is smaller than the recommended size for text readability
This component has compliance with WCAG guidelines by:
- Using text color with a Level AA contrast ratio of 4.5:1 contrast between the text color and the background but only when displayed on light backgrounds
# Guidelines
# Use When
- Providing further context and attribution to any figure or media asset such as an image, video, or chart
# Don’t Use When
- Displaying body copy. Instead, use Text
- Breaking up the text styles in a layout for aesthetic purposes
# Content
The Caption component has two separate fields: Summary and Credit. While they often appear together, one is not dependent on the other. Both are, however, dependent on media content (image, video, etc).
There are two text fields available within a caption:
- Summary text gives the media context
- Keep summary text concise, 1-2 lines at LG breakpoint
- Use sentence case
- Credit provides attribution to the correct sources
- Helps users gauge the strength and validity of the material the author has used
- Begin credit text with “Video Credit” or “Image Credit”
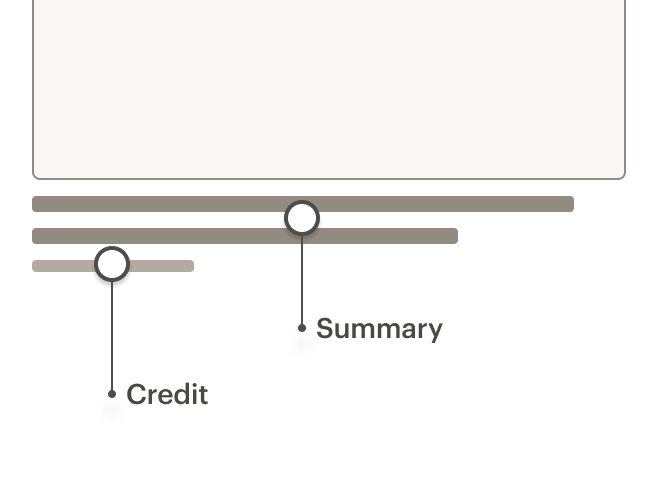
# Anatomy
- Captions align to the left border based on the paragraph container and not centered under the media object
- Max width is 498 pixels, even if the media (image, video, or chart) extends beyond the paragraph max width

# Types of Accreditations
For photos submitted by customers or members:
- Provide first name, initial of last name (not full last name)
- If available, social site handle from where the asset was provided
- For example, Madeline G. @maddyluv
For multiple photo accreditations:
- List in clockwise order from top
- Separated by commas and semicolons
- No breaking spaces
- For example, “Image Credits: top left, Madeline G. @maddyluv; top right, Kevin C.; bottom right, George M. @gmonkey”
For purchased assets (photos or video):
- Use full name, provided a signed release is on file
For copyrighted media (photos or video):
- Use © symbol and date separated by (non-breaking) spaces and photographer name. (e.g. © 2017 Norm Bellows)
- If date is not available, use © symbol and photographer name separated by a (non-breaking) space. (e.g. © Norm Bellows)
# Resources
- For more information about photo accreditation recommendations:
- Noble Blogger Guidelines: How to Cite Pictures (opens new window)
- NPR Training, Storytelling tips and best practices: These are NPR's photo caption guidelines (opens new window)
# Do / Don’t
Keep summary content short to avoid excess text-wrapping.


Captions must be accompanied by media asset such as an image, video, or chart.


Summary and Credit serve different purposes and should remain separate.


Caption stays left aligned with body copy regardless of the width of the media.


# API
View it on Github: https://github.com/rei/rei-cedar-vue-2/tree/next/src/components/caption# Props
summary
name
string
type
N/A
default
Sets the string content for the description body of the caption. Not required.
credit
name
string
type
N/A
default
Sets the string content for attribution. Not required.
# Usage
The CdrCaption component is developed to work within a composition with other components; however, composition-type components have not been developed yet.
The below example demonstrates how to extend this component for use within a figure.
<figure>
<cdr-img src="http://via.placeholder.com/350x150" />
<figcaption>
<cdr-caption
summary="Testing and validating the final fit of the 2018/2019 Tecnica ski boot collection during the September 2017 focus group in Park City, Utah"
credit="Image Credit: Blizzard Tecnica”
/>
</figcaption>
</figure>
2
3
4
5
6
7
8
9