Links
Hyperlink, Anchor, CdrButton, CdrLink
Clickable text element used to navigate to page section, another page or open an overlaid window such as modal dialog or popover
# Overview
# Default (Medium)
Display within body copy for articles, hub cards, footer, or recommendations.
# Standalone
Display independently with a Call to Action. Some examples are for finding a store, or viewing related products.
# Icon on Left
Display standalone link with icon on left.
# Icon on Right
Display standalone link with icon on right.
# Inline Link Button
Use the tag prop to render a button that looks like a link. Can be used inline with other text. Should trigger an action rather than navigate to a new page.
To render a link that has the spacing and sizing of a button, use CdrButton with link modifier. To visually render a button that behaves like a link, use a CdrButton with link tag.
# Accessibility
Many WCAG requirements are contextual to their implementation. To ensure that usage of this component complies with accessibility guidelines you are responsible for the following:
- Always use a
<button>element for thetagprop when there is nohrefattribute that can be applied to the link. Examples are:- Toggling a display to full screen
- Opening a modal window
- Triggering a popup menu
- Playing media content
- Always use the default
<a>element for a link that navigates the user to the location specified by thehrefattribute - A link MUST have programmatically-discernible text
- Links to the same destinations MUST be consistently identified with the same (or very similar) link text across all pages of the site
- Avoid using only “Click here” or “Start here”, but if screen space for text is minimal:
- Provide text that can be read by screen readers
- Use an inline element for hidden text with the 'cdr-sr-only' class
<cdr-link>
Start here <span class="cdr-sr-only">for help finding the proper sleeping bag </span>
</cdr-link>
2
3
- Ensure assistive technology can find all links on a page:
- Always provide a
hrefattribute. Emptyhrefattributes are not considered true links and are not accessible to keyboard users. - When using images as links, the
altattribute acts as the link text. Describe the action or hyperlink that the image represents
- Always provide a
- Ensure that if the keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface, and, if it requires more than unmodified arrow or tab keys or other standard exit methods, the user is advised of the method for moving focus away.
- Use
aria-labeloraria-labelledbyto provide a more descriptive name when the text content of the link cannot be changed. - The purpose of each link MUST be understandable and distinguishable from other links on the same page, either from the link text alone (ideally), or from the immediate surrounding context of the link.
This component has compliance with following WebAIM’s accessibility guidelines:
- Using text color with a Level AA contrast ratio of 4.5:1 contrast between the text color and the background but only when displayed on light backgrounds
# Guidelines
# Use When
- Navigating to another page or a different portion of the same page
# Don't Use When
- Navigating a user from promotional or campaign content. Instead, use Buttons styled to match the campaign
# The Basics
- Link styles are adapted based on context, such as for links included in the Breadcrumb, Menus, and Navigation
- There are 2 basic link styles: default and standalone
- Use the default link when the link is near a body of text or in appears in a body of text
- Use the standalone link when there is separation from a body of text
- When using multiple inline links together, be sure that their behaviors are consistent. For instance, don't have one link go to a new page and another one in the group trigger an action
- Link buttons are often useful for reducing the visual clutter of large groups of actions. For example, when there are many cards in a group using the link button style instead of a true button style
# Content
Use link labels that describe the link’s destination when clicked or tapped:
- Keep link text concise. Restrict link text length to a maximum of 100 characters
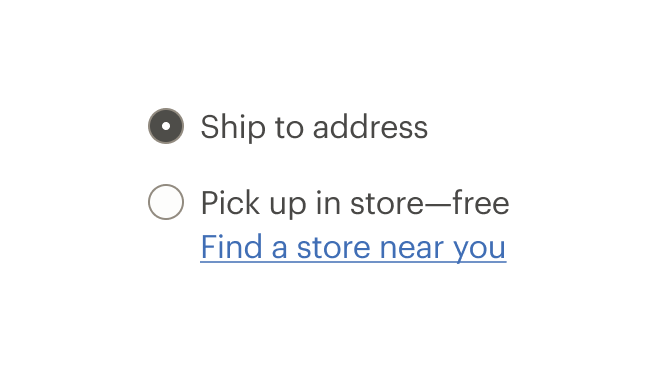
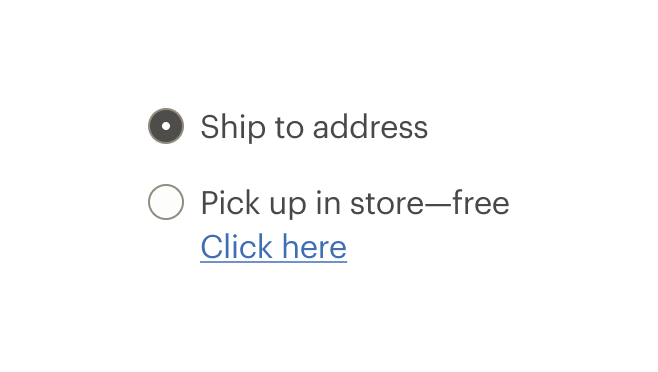
- Use descriptive text for links, so that the user knows where they are going or what action they are taking. Avoid using “Click here” or “Start here”
- If screen space for text is minimal and text is only “Learn more”:
- Provide
alttext that can be read by screen readers - For example, if the link text is “Learn more”, then the
alttext could be “Learn more about pick up in store”
- Provide
- Don’t capitalize links. Some screen readers read capitalized text letter-by-letter. Instead, use sentence case
- Restrict the number of text links on a page. Screen reader will read all the links on a page
# Choosing a Button or Link
When making decisions about using this component styled as a link or a button, consider the following:
| Links | Buttons |
|---|---|
| Answers the question, "Where can I go" | Answers the question, "What can I do" |
Search engine crawlers can follow anchors for links (<a>) | Search engine crawlers cannot follow links that are submitted by input or button |
| Default keyboard behavior is triggered using the Enter key | Default keyboard behavior is triggered using the Space or Enter key |
| Cannot be disabled like buttons but can be made inert with tabindex="-1" and aria-hidden="true" | Can be disabled with disabled attribute |
Apply the following use cases when deciding when to use links as anchors or buttons:
| Links | Buttons |
|---|---|
| Navigating user to a new page or view | Toggling a display to full screen |
| Changing the URL | Opening a modal window |
| Causing a browser redraw/refresh | Triggering a popup menu |
| Supporting internal page jumps | Playing media content |
# Do / Don’t




# Resources
WebAIM: Links and Hypertext Introduction to Links and Hypertext (opens new window)
# API
View it on Github: https://github.com/rei/rei-cedar-vue-2/tree/next/src/components/link# Props
This component will bind any attribute that a native HTML anchor element (opens new window) accepts.
tag
name
string
type
'a'
default
Sets valid HTML element tag. Possible values: { ‘a’ | ‘button’ }
modifier
name
string
type
N/A
default
Modifies the style variant for this component. Possible values: { ‘standalone’ }
href
name
string
type
'#'
default
Sets URL to ‘cdr-link’ href property. The tag prop requires value of <a>.
# Slots
Find more information about using Slots in the article Installing Cedar.
default
name
Sets the innerHTML for CdrLink. This includes text and html markup for icons.
# Events
All event listeners are passed through to/from the component.
# Component Variables
# Usage
By default, the component renders using an anchor element and requires an href attribute to render a valid, accessible link.
<cdr-link href="http://rei.com">
Visit REI
</cdr-link>
2
3
Use the tag prop to render the link as a <button> element that appears as a link, but without an href attribute.
<cdr-link tag="button">
Show Details
</cdr-link>
2
3
# Style Modifier
Following variants are available to the cdr-link modifier attribute:
| Value | Description |
|---|---|
| 'standalone' | Change visual presentation by removing the underline for the normal state. Intended to be use for an independent Call to Action to expand content, remove filters, or provide additional information. |