Lists
CdrList
Groups related content items together either vertically or horizontally
# Overview
# Bare
Collect items to be displayed in a list when items are not marked with bullets. This is the default and is also known as unordered and undecorated “bare” list.
# Unordered
Collect related items that don’t need to be in a specific order or sequence. List items are typically marked with bullets.
# Ordered
Collect related items with numeric order or sequence. Numbering starts at 1 with the first list item and increases by increments of 1 for each successive ordered list item.
# Compact
Compact modifier can be added to any cdr-list in order to reduce the margin between list items.
# Inline
Display items horizontally with no divider.
# Inline - Unordered
Display items horizontally, separated by a bullet character.
# Accessibility
To ensure that usage of this component complies with accessibility guidelines:
- Organize lists so users can understand the relationship and grouping of information
- Use explicit list markup that allows users to:
- Rapidly browse
- Navigate a page using list content
- Announce the number of items in each list when using screen readers
- Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A)
When creating nested lists, ensure they are coded properly. Always check that:
- List items are contained within one list
- Spacing does not break a list into multiple individual points
- Proper semantic tags are used - either
<ol>or<ul> - Proper structure is used to provide a visual list, do not rely on indentation
- Special characters are not used to create a list
This component has compliance with WCAG guidelines by:
- Providing ability to create structured lists. Lists are easier to navigate than simple tables
# Guidelines
# Use When
- Displaying groups of related items represented by text
# Don't Use When
- Displaying content that is not primarily text
- Displaying content with two or more well-defined dimensions. Instead, use Table
# The Basics
- Lists can inherit cdr-text modifiers to make any text a list
- Follow spacing requirements outlined in the Typography and Spacing foundation articles.
# Content
Break up chunks of content to make the information easier to scan:
- Separate consecutive lists on a page with a heading for each list
- Start each item with a noun or a verb
- Use similar phrases or clauses with the same grammatical structure. For example:
- Product. Zippered hand pockets; chest pocket with hidden zipper
- Materials. Snowshoes: plastic; poles: aluminum
- Duration. High: 4 hrs. 15 min.; low: 48 hrs. 20 min.
- Create structured content with a list. Do not use a list for formatting
Use multi-column lists when:
- Specific ordering is not required
- Listing items with a single word or very short phrases
- Space is minimal
- Viewing items at a glance is more beneficial than scrolling
Every item in a list must:
- Start with a capital letter and use sentence case
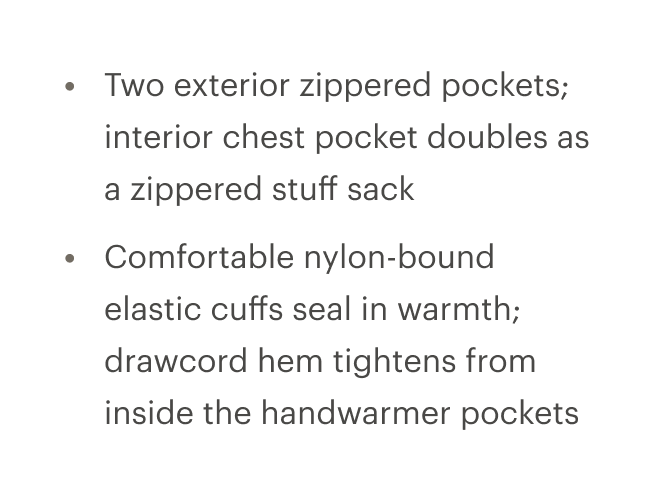
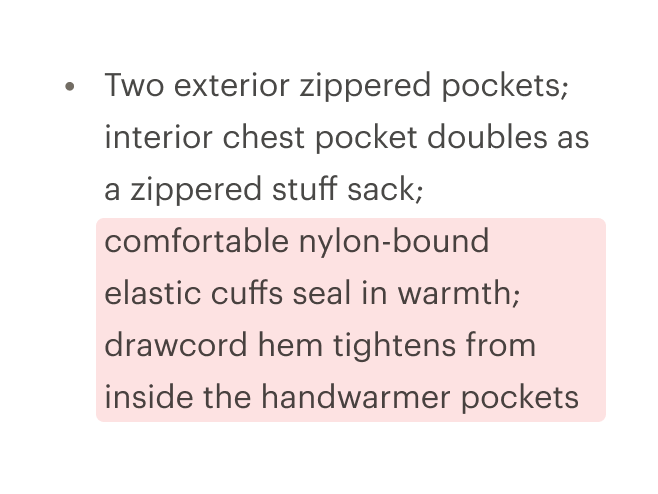
- Use semicolons when linking independent clauses and product details in the list
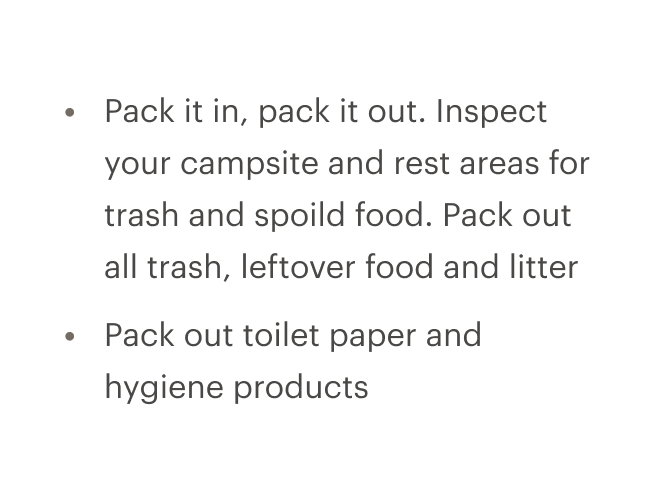
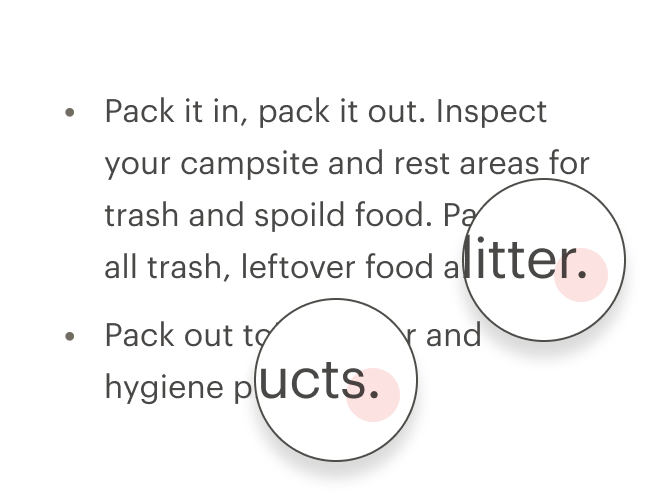
- End each sentence in a list item with a period when there are multiple sentences; however, don’t add a period for the last sentence or phrase
# Do / Don’t




# Resources
WebAIM: Semantic Structure: Using Lists Correctly (opens new window)
# API
View it on Github: https://github.com/rei/rei-cedar-vue-2/tree/next/src/components/list# Props
This component will bind any attribute that a native HTML list element (opens new window) accepts (with exception of type attribute for ordered lists, use the list-style-type CSS property instead).
tag
name
string
type
'ul'
default
Sets valid HTML element tag. Possible values: { ‘ul’ | ‘ol’ }
modifier
name
string
type
N/A
default
Modifies the style variant for this component. Possible values: { ‘ordered’ | ‘unordered’ | ‘compact’ | ‘inline’ }
# Slots
Find more information about using Slots in the article Installing Cedar.
default
name
Sets the innerHTML for CdrList. This includes text and html markup.
# Component Variables
# Usage
Visual style and semantic meaning are managed independently by providing:
- Element to the
tagprop - Style to the
modifierprop
By default the CdrList component renders as an unordered and undecorated "bare" list. To use an ordered list, pass <ol> to the tag property.
<cdr-list tag="ol">
<li> item one </li>
<li> item two </li>
</cdr-list>
2
3
4
The CdrList component has decoupled the semantic tags <ul> and <ol> from visual presentation.
It is possible to render a semantic ordered list <ol> as a visually non-styled or bulleted list using the cdr-list modifiers. With this decoupling, individual list items can contain a variety of HTML elements, including paragraphs, headings, form elements, and other (nested) lists. Ensure that content is structured and follows design guidelines.
# Tag Variants
Following are different types of lists:
- Unordered lists:
- Used when the order of the items is not relevant
- Consists of one
<ul>element and multiple list item<li>elements
- Ordered lists:
- Used for sequential information
- Consists of one
<ol>element and multiple list item<li>elements
- Nested lists:
- Every
cdr-listcan be nested into another list - Assistive technology can easily inform users about the number of steps
- Every
<cdr-list>
<li> Unordered list item text
<cdr-list tag="ol">
<li>Ordered list item text</li>
</cdr-list>
</li>
</cdr-list>
2
3
4
5
6
7
- Bare or unstyled lists:
- Contains a variety of HTML elements, including paragraphs, headings, form elements, and other (nested) lists
# Modifiers
Note that the tag itself does not determine display, a modifier must be added for list styles. Add one of the following variants to the modifier attribute of the cdr-list tag to change the visual presentation:
| Value | Description |
|---|---|
| 'unordered' | List items are typically marked with bullets |
| 'ordered' | List items are typically marked with numbers |
| 'compact' | Reduces spacing between list items |
| 'inline' | List items appear horizontally with no divider |